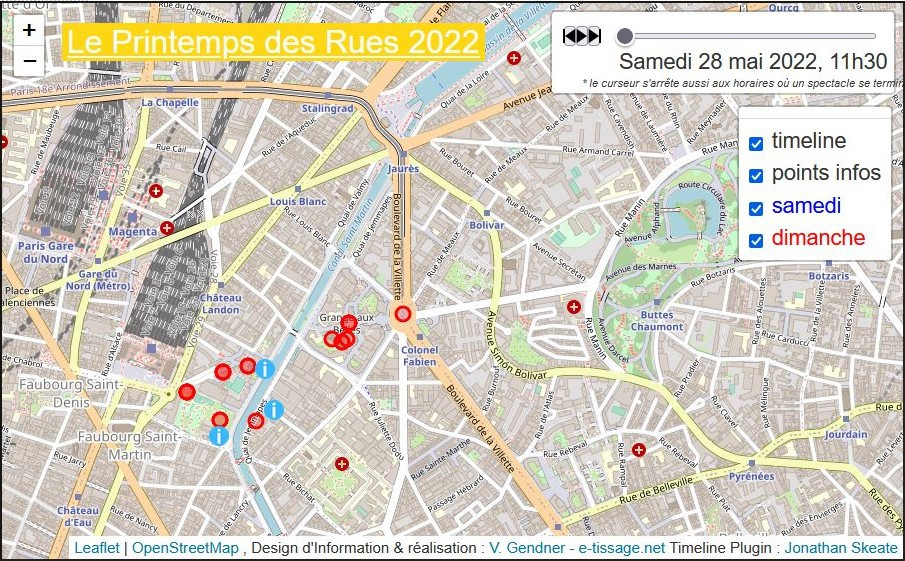
Quoi, où ? mais aussi quand ? une carte avec un curseur de temps (timeline)
Avoir la bonne clé d’accès à l’information est essentiel pour attraper les informations dont nous avons besoin. Les outils numériques ont l’énorme avantage de permettre des représentations avec plusieurs clés d’accès. La création d’une représentation numérique adaptée passe donc par l’identification des clés d’accès utiles. Voyons par exemple, le cas d’un festival qui présente des spectacles dans différents lieux.

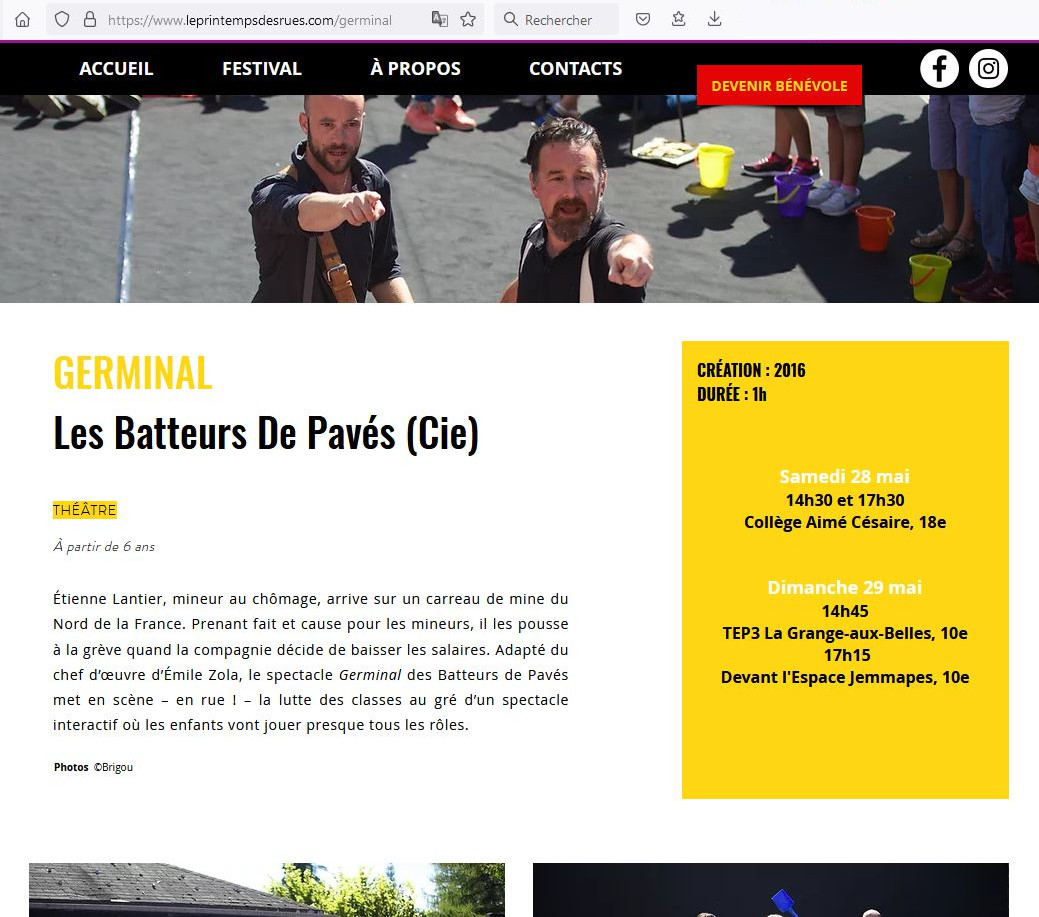
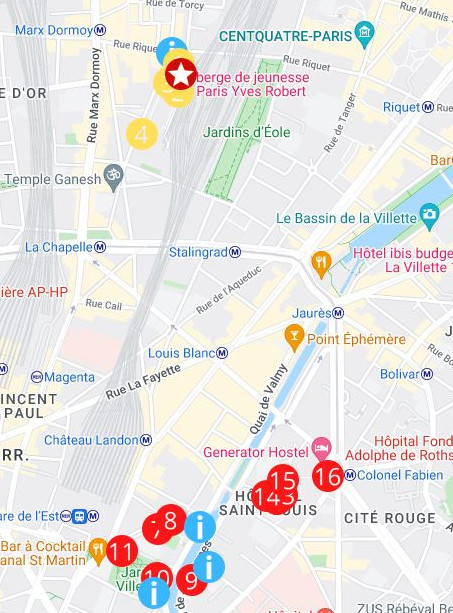
Le site du festival présente les spectacles selon deux clés d’accès :
accès aux informations par spectacle

accès aux informations par lieux

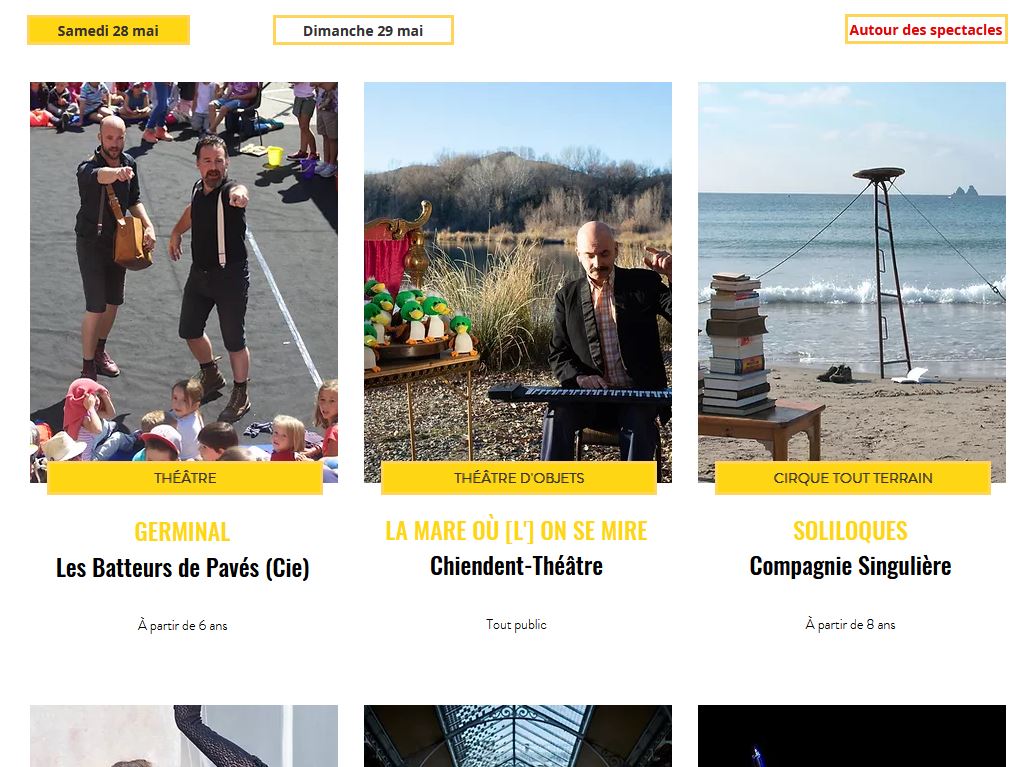
Dans ce cas, une troisième clé d’accès à l’information peut être proposée, c’est l’accès par clé temporelle. Pour cela, le site du festival propose une liste des spectacles pour chaque jour :

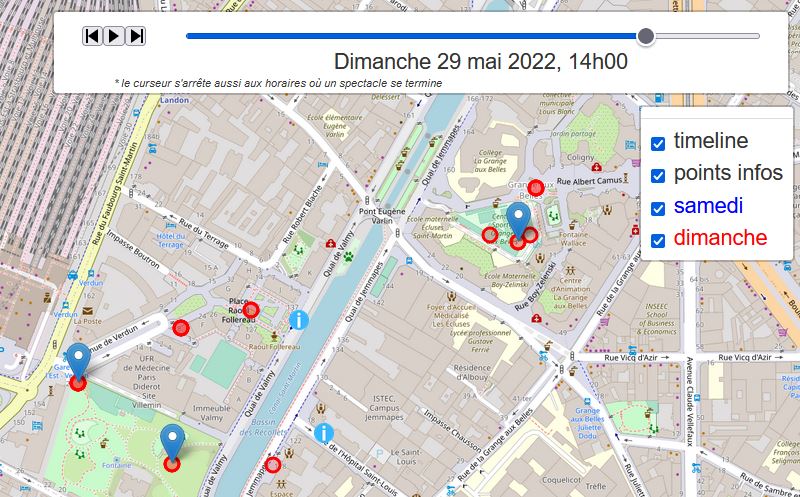
Le numérique permet d’aller plus loin dans le croisement de ces trois clés d’accès, tout en gardant une meilleure précision pour la clé temporelle. La solution est de créer une carte avec un curseur de temps:
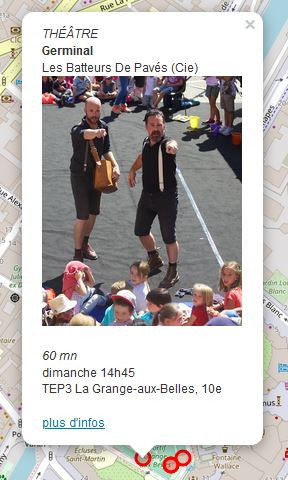
accès aux informations par lieux et par horaire, avec des liens vers les détails des spectacles
L’intérêt est d’avoir sur la même représentation, un accès aux informations par les trois clés, afin de laisser le choix à l’utilisateur, pour qui la clé thématique n’est pas forcement la plus adaptée: lorsqu’un festival présente des spectacles et des Compagnies que l’on ne connaît pas, les clés d’accès par localisation ou horaire peuvent être plus pertinentes.
- quels spectacles ont lieu près de chez moi ?
→ localisation sur la carte- → quel spectacle, avec un lien vers la page comprenant tous les détails
- → quel jour, à quel heure

- j’ai du temps dimanche entre 14 et 16h, que puis-je voir ?
→ sélection d’un horaire, sur la carte (à noter que le slider pourrait être amélioré en proposant comme point d’arrêt uniquement les horaires de début d’un spectacle, mais le plugin utilisé ne le permet pas facilement)- → quel lieux
- → quels spectacles, avec un lien vers la page comprenant tous les détails

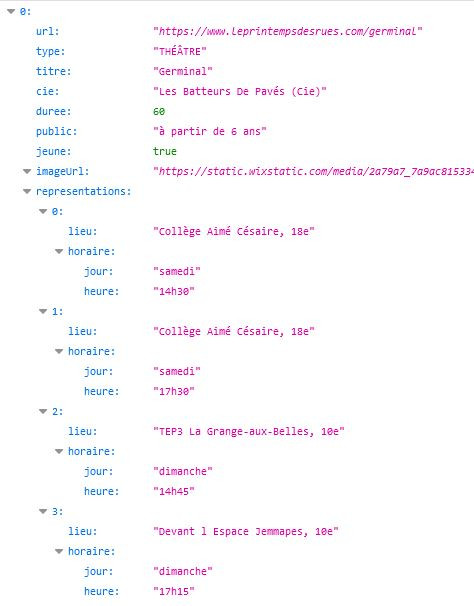
Notons également que les clés d’accès à l’information dans l’interface utilisateur ne sont pas nécessairement les mêmes que celles utilisées pour la collecte des données. Dans notre exemple, les informations détaillées étant présentées par spectacle sur le site du festival, il était plus simple de les regrouper ainsi dans le fichier json source pour la carte.

De cette façon, les informations concernant le spectacle (compagnie, style,…) ne sont saisies qu’une fois et associées à une liste de couple (lieu,horaire) pour chaque représentation. C’est le script d’affichage de la carte qui se charge de convertir les données, pour obtenir les clés d’accès voulues dans l’interface utilisateur.
 alerte email - nouveaux articles
alerte email - nouveaux articles fil RSS - nouveaux articles
fil RSS - nouveaux articles Véronique Gendner, e-tissage.net
Véronique Gendner, e-tissage.net